Tile Perspective (Security Management Simulator - Post 5)
I’m pivoting from programming to working on the look of the game. I wanted to do an isometric perspective for the floor plan visualizer, but I realized that had some drawbacks. I analyzed some pros and cons between different projection methods, so I can find the best one for my purposes.
A tile on the outside edge of a skyscraper, above a street.
Birds Eye view
Birds Eye view gives me the most visual real estate to work with, since there’s no foreshortening. Unfortunately, it’s pretty boring. I could try to spruce it up by visualizing the roads that go past and have cars drive by, but how do I convey that the cars are far below the floor in focus? It’s pixel art, so depth of field isn’t really an option, but I could do something like atmospheric perspective with the color palette to make it faded into the background. I just don’t love this direction. It also makes it hard to visualize how different floors relate to each other.
So I want to do something with parallel projection. The limitations of working in the pixel art space makes it difficult to talk about different projections accurately and concisely, so I’m probably going to be using terms inaccurately. For the purposes of this post, “dimetric” refers to a symmetrical axonometric projection, “oblique” refers to a projection where the front facing view is parallel to the camera and two other planes are foreshortened, and “trimetric” refers to an asymmetrical axonometric projection. Apologies if this gives an aneurysm to anyone who knows way more about this stuff than I do. The following are some different dimetric projections. I’ll be distinguishing them by the ratio of height to width (h:w).
Dimetric 1:2 tile
Dimetric 1:2
This is the standard isometric view in pixel art. It lets you make straight lines and have a decent isometric approximation. Unfortunately what I realized is that this doesn’t give you a lot of visual real estate. To make anything really visible it would need to be taller than the confines of the diamond and would obscure what is behind it. Fine for an action rpg; not so much for a game analyzing all the information in front of you.
Dimetric 2:3 and 3:4
This gives you more visual real estate, but unfortunately it comes with its own problems. It makes edge all jagged, and this requires higher resolutions for it to look straight. 2:3 alternates between rising one pixel and rising two pixels, and 3:4 follows a 1-1-2 pattern. (which is used in Into The Breach) I don’t love this either, but it is an improvement over 1:2 for my purposes.


Dimetric 1:1 tile
Dimetric 1:1
This is pretty similar to military projection. We have straight lines and we’ve maximized our visual real estate. Perfect solution, right? Well, no. Mainly, it just looks weird. We’re back to having a top down Birds Eye view, but now we can also see the sides. This makes the block seem stretched and feels unnatural. This feels like a step in the wrong direction.
Let’s look at a couple oblique projections. I will use x:y to mean the ratio between the front facing line length and receding line length.
Oblique 2:1 and 1:1
This is cabinet projection, where the receding lines are foreshortened 50%. Unfortunately, this also has a low real estate problem. And if we try to use cavalier projection to avoid foreshortening at all, the tiles no longer look square.


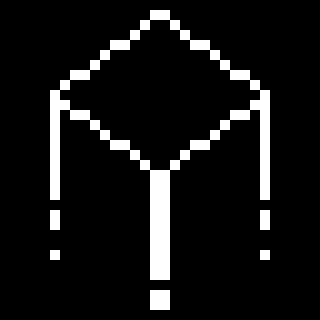
Trimetric projection
Trimetric
There’s one other thing we could try. We could look at the tile askew so our left and right sides are asymmetrical. We can use 1:1 on one side and 1:2 on the other.
This feels like the optimal solution. Our lines stay straight. Our real estate is on par with Dimetric 2:3 or 3:4. No weird perspective issues. Win win win.
The only thing is I don’t have a good rule of thumb for how long each side should be to keep the tile looking square. I’m just eyeballing it right now. I guess I can look at the hypotenuse of both angles to keep the length of both lines similar. Then I can make a multiplication table and compare for numbers that are close in value.
Basically I’m just figuring out “how long is a line of pixels given the angle?” A straight line vertically or horizontally is easy, because 1 pixel equals 1 pixel. At a 45 degree angle, 1 pixel is longer because the line goes diagonally across the pixel. Following A² + B² = C², we get (1 + 1) = 2, which means C = sqrt(2). Roughly 1.4142 from pixel corner to pixel corner. Now let’s look at the other line, the one that moves 2 pixels over for every one pixel up. 2² + 1² = 5, so C = sqrt(5), or approximately 2.2361. But we have to cut this number in half because it’s the length of a line from corner to corner across 2 pixels. Which gives us 1 pixel on this line is about 1.1180. Now we just make a table of the multiples of this value and find close numbers.
Sqrt(2) and sqrt(5)/2 comparison table
Now lets mock up the nearest values:
A variety of Trimetric sizes.
That actually looks pretty good. So what resolution should I go for? Big enough to give me room to design, but small enough to fit all the tiles I need on screen. Time for some more mockups.
The IBM 5151 had a resolution of 720x350, according to its manual. This doesn’t seem to match the dimensions of the physical monitor, but maybe it used non-square pixels. Let’s turn it into 4:3 (720x540) and start there as our canvas.
A 25x25 grid of 3:4 tiles.
This is the minimal possible tile size in a 25x25 grid. You can see how it compares with the 720x540 canvas. The grid itself fits in a 150 horizontal and 125 vertical box. This scale is way too small for my purposes, but it could possibly have utility as a mini map, although I don’t currently have plans for one.
There’s a couple of other issues here. One is that we lose precision at this scale. The difference between 3 x sqrt(2) and 4 x sqrt(5) / 2 may not be huge, but scaled up 25 times it becomes a nearly 6 pixel difference. Not huge, but not ideal. The other is that we’ve reintroduced a jagged edge on the 1s side at the tile join. It’s now a “1 up, 2 up” line, which was what we were trying to avoid from the middle dimetric options. It’s not that noticeable at this scale, but the inconsistency will be more obvious with larger tiles. Is it possible to rework the tiles so they fit better?
Here’s some discoveries.
4:5 tiles can’t connect and keep the 2:1 line.
1. The long side doesn’t work well as an odd number. If a tile has half a line on one side, the next tile can’t join with it. So it needs to be even.
2. If the long side is even, you can line it up with the 1s and fill in the gaps.
Let’s use this info to set up larger grids.
3:4 tiles aligned properly, with gaps visible.
3:4 tiles with tiles expanded to fill gaps.


This looks like about the size of grid I’ll be working with, if not larger. Assuming I’m using buildings of this size, the canvas will probably be too small. If I stick with 3:4, 1080x810 might be the way to go.
Something I’ve realized is that there don’t seem to be a lot of resources out there for this particular projection method, as most of the tutorials for the isometric view. I’ll be mostly on my own if run into design issues.









